I denne artikkelen skal vi rekonstruere en merkevarekupong som vi har vist i flere eksempler. Formålet med dette er at vi skal lære hva slags kuponger vi faktisk har mulighet til å konstruere, slik at vi kan slippe løs enda mer kreativitet.

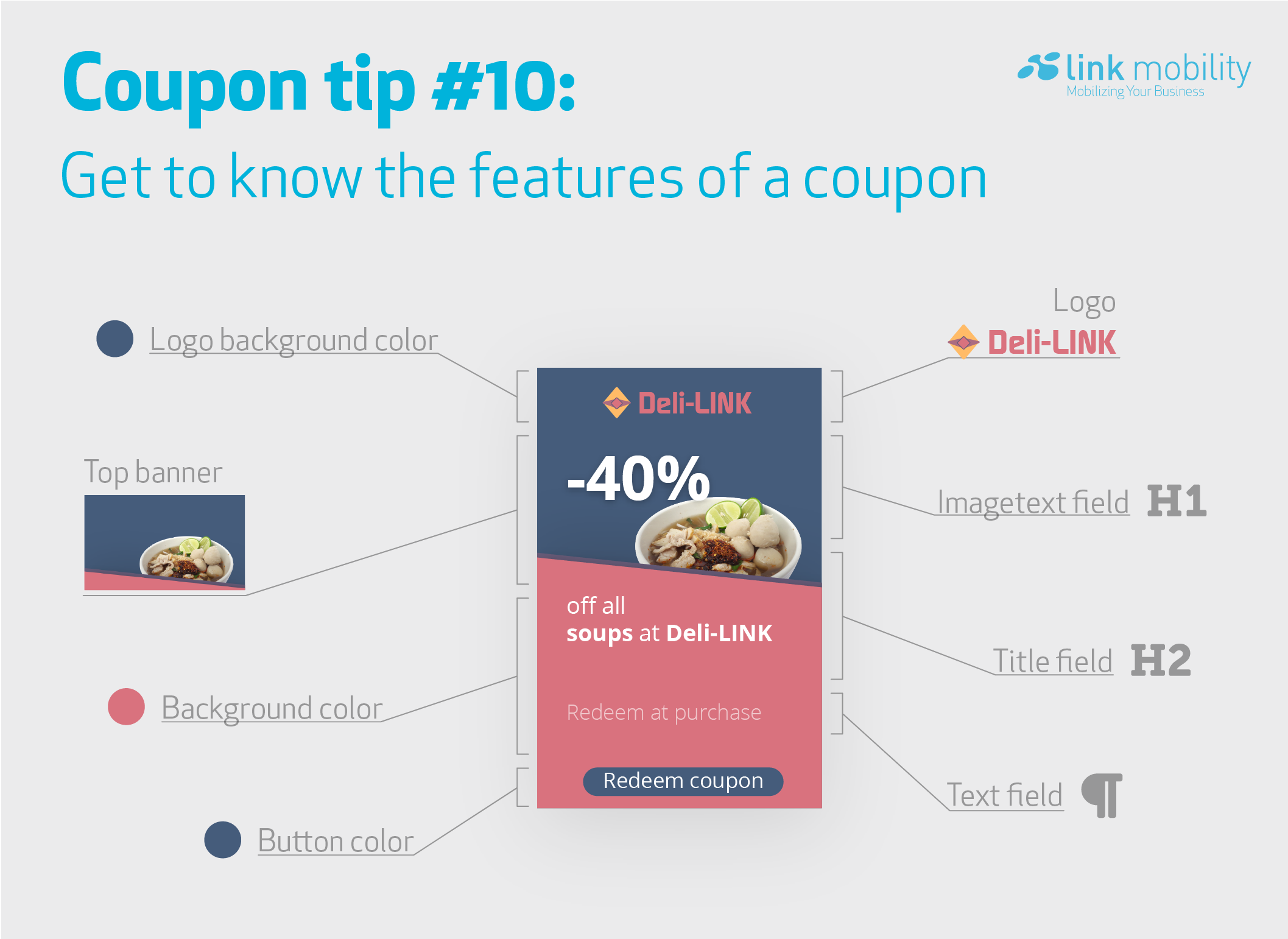
Rask oppfriskning på noen av egenskapene vi kan kontrollere i en kupong, hentet fra artikkelen Ti kupongtips.
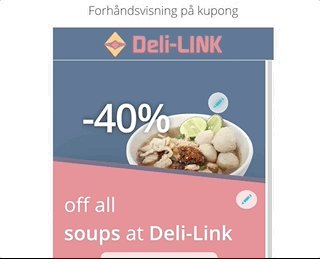
Kupongen vi viser, er en kupong med sammenhengen bruk av farger mellom toppdekkende bilde, innhold og bakgrunner. Vi benytter oss også av diverse visuelle virkemidler og teknikker for å få dette til. Med litt kreativitet, er det fullt mulig å gjenskape kuponger som dette i NEXT. Her er bilde, tekst og farger sammenflettet for å lage en komplett helhet i kupongen.
Logo

Størrelsen på logoet vi laster opp, kan ikke overstige 500kb (0,512mb). Vi anbefaler også at logoet vi laster opp ikke er høyere enn 180px. Her er vi frie til å ha gjennomsiktig bakgrunn.
Bilde
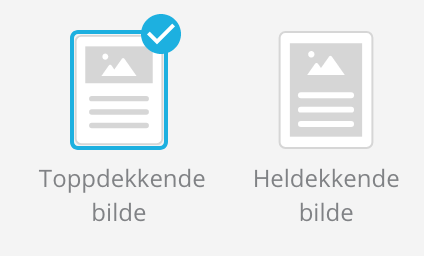
Bildet er toppdekkende  . Vi bruker det i dette tilfellet fordi vi vet at bildet alltid vil dekke bredden på en forutsigbar måte og resten av innholdet vil flytte seg nedover basert på høyden til bildet. Strukturelt er resten av bakgrunnen på kupongen bare farger, noe vi kan gjenskape enkelt med å sette like bakgrunnsfarger som i bildet. Heldekkende bilder skalerer seg ulikt basert på hva slags enhet brukerne har og egner seg best å bruke til bakgrunnsmønstre eller fotografier hvor det ikke er farlig om litt av kantene blir beskjært.
. Vi bruker det i dette tilfellet fordi vi vet at bildet alltid vil dekke bredden på en forutsigbar måte og resten av innholdet vil flytte seg nedover basert på høyden til bildet. Strukturelt er resten av bakgrunnen på kupongen bare farger, noe vi kan gjenskape enkelt med å sette like bakgrunnsfarger som i bildet. Heldekkende bilder skalerer seg ulikt basert på hva slags enhet brukerne har og egner seg best å bruke til bakgrunnsmønstre eller fotografier hvor det ikke er farlig om litt av kantene blir beskjært.

Størrelsen på bildet vi laster opp kan ikke overstige 2MB og bør helst være bredere enn det er høyt. Bildet må heller ikke ha noe form for gjennomsiktighet og må enten være firkantet eller rektangulært. Dersom bildet har gjennomsiktighet, vil det sannsynligvis oppstå svarte rammer på bildet. Bildet vi bruker, har vi fylt med de samme bagrunnsfargene som i kupongen vår skal ha.

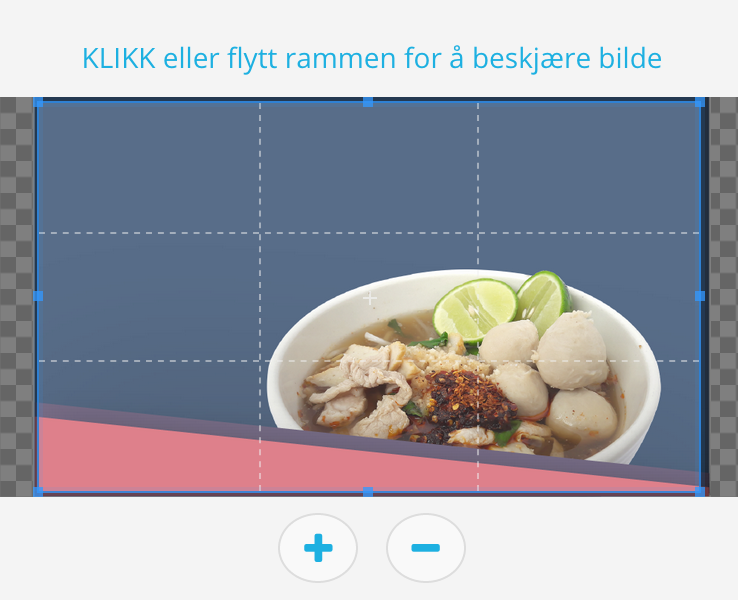
Etter vi har lastet opp bildet, velger vi hvor mye av det som skal være med. Det er viktig at vi ikke plasserer skjærelinjene utenfor bildet. Dersom vi ønsker god rom og flytte skjærelinjene på, kan vi prøve å lage det vi på designerspråket, kaller for en "Bleed". Dette er gjerne innholdet vårt som er utvidet utenfor der vi skal beskjære, slik at vi har rom for feil.
Bildet selv, lagde vi med Photoshop. Er du eller en kollega erfaren med Photoshop og dere for eksempel skulle hatt et hundretalls kuponger i samme tema og alle har ulike produkter, kan det være lurt å bli kjent med avanserte batch og automatikk metoder. I denne tråden, blir det svart på hvordan dette kan gjøres.
Farger
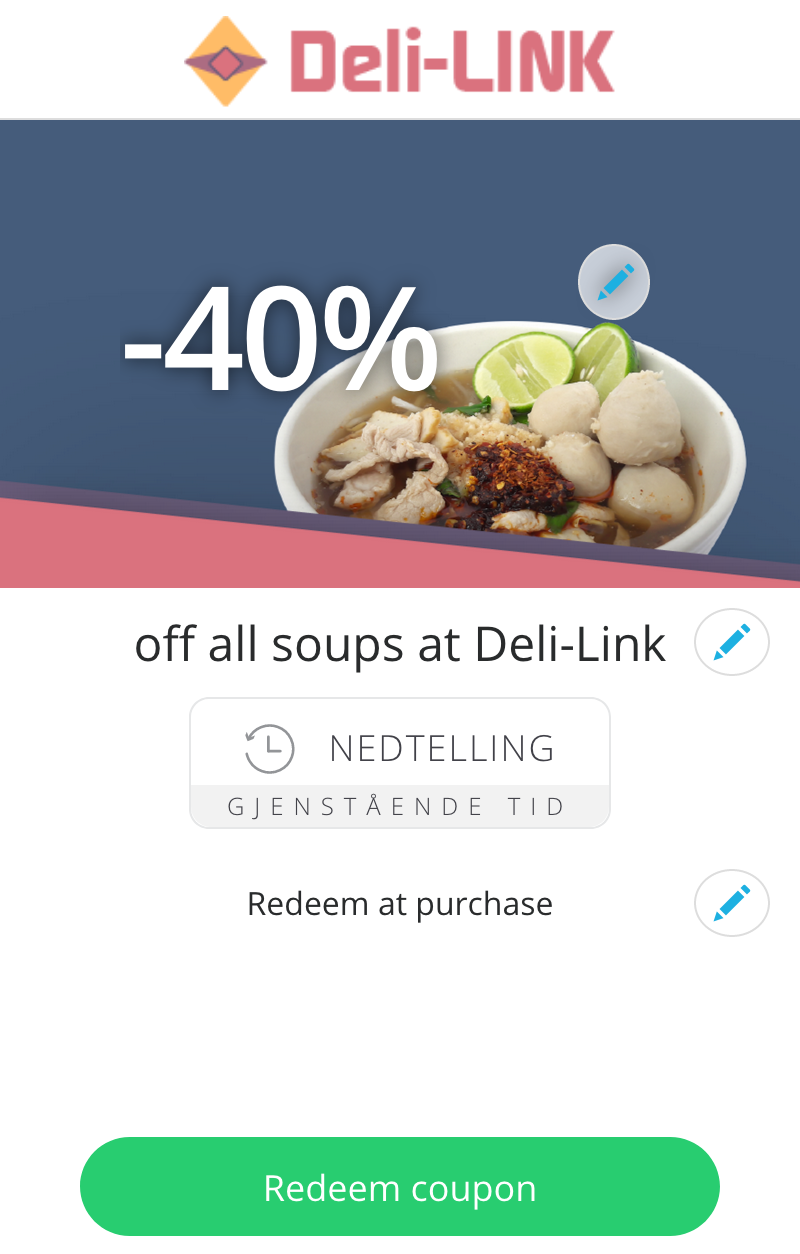
Uten noe arbeid med farger, har vi fremdeles en lite spennende kupong.

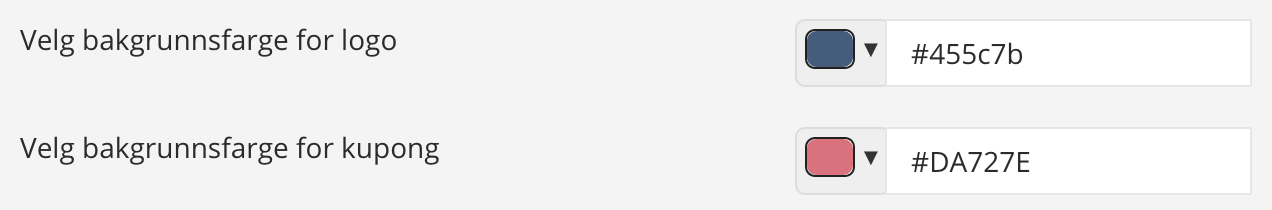
Vi har to bakgrunnsfarger som vi kan kontrollere. Disse er bakgrunnsfargen for logo og bakgrunnsfargen for hele kupongen. Input-feltet støtter de fleste moderne web fargekodeformatene. Her er flere ulike måter å få hvit på.
- Med ord: "white"
- Med HEX: "#FFFFFF"
- Med rgba: "rgba(255, 255, 255, 1)"
- Med hsl: "hsl(0, 0%, 100%)"

Her setter vi bakgrunnsfargen for logoet (øverst) som den samme fargen som øverst i bildet vårt. Deretter setter vi bakgrunssfargen for kupongen (heldekkende) som den samme fargen som vi har nederst i bildet vårt. Med html-color-codes.info/colors-from-image kan vi hente fargekoder fra bilder.

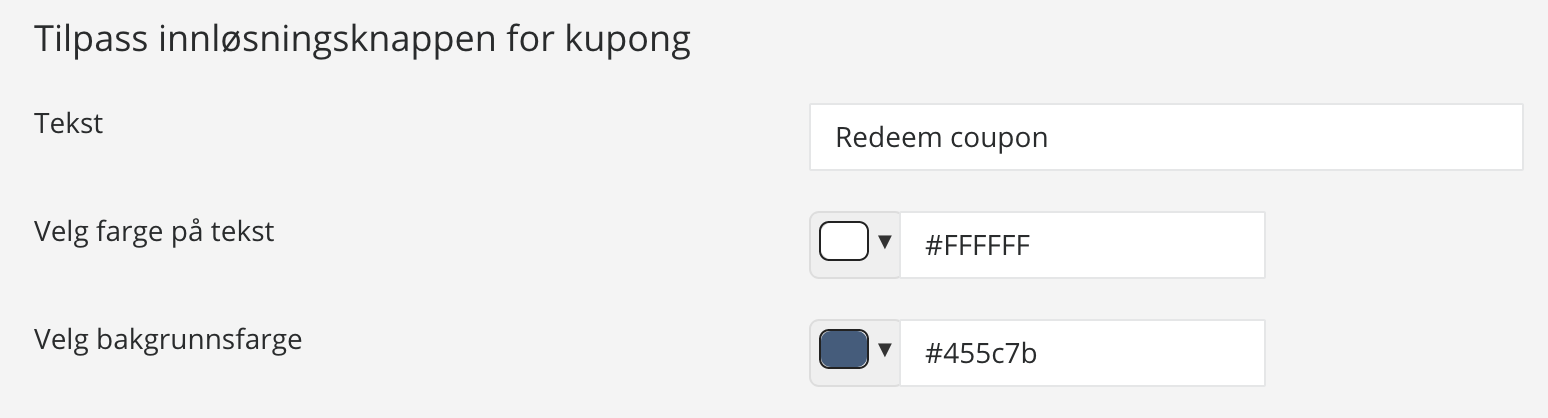
For å fullføre "looket", kan vi også gi innløsingsknappen en bakgrunnsfarge.
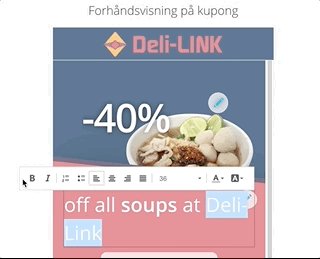
Tekstformatering
Ved siden av de tre tekstfeltene vi har på kuponger, kan vi trykke på ![]() symbolet for å få opp tekstformaterings-verktøylinjen. Vi bruke disse verktøyene til å endre formateringen all teksten i feltet eller bare utvalgte deler av det.
symbolet for å få opp tekstformaterings-verktøylinjen. Vi bruke disse verktøyene til å endre formateringen all teksten i feltet eller bare utvalgte deler av det.

I animasjonen over går vi gjennom de fleste funksjonene i tekstformaterings-verktøylinjen. Tekstfeltet i bildet vårt har et gjennomsiktig utseende. Fordi vi ikke kan lage ekte gjennomsiktig tekst, kan vi likevel lage en illusjon av dette ved å bruke verktøy som ColorGlower.com for å gi teksten en mørkere eller lysere tone av samme farge som i bakgrunnen.
En live versjon av kupongen kan ses her. Benytt "responsiv design testing" som blir forklart i Ressurser og vertkøy for å se hvordan det faktisk ser ut på ulike mobilenheter.
Husk å vær kreativ!

LINK Mobility Support Center
Opening hours: 08:00 - 16:00 CEST
Phone: +47 22994400
E-mail: [email protected]